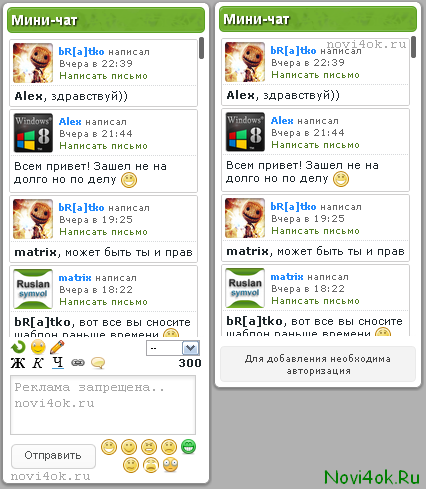
Админ новичка, решил выложить и выложил в паблик свой мини-чат. Красивый, многофункциональный, стильный мини-чат для uCoz.
Особенности:
- Отображение аватарок пользователей
- Оригинальные [BB] Коды
- Счетчик количества оставшихся символов
Установка:
Идем в модуль мини-чат => Вид материалов, удаляем старый код и ставим новый:
Идем снова в модуль мини-чат => Форма добавления сообщений и заменяем на новое:
Установка почти подошла к концу, осталось добавить свой набор смайлов. ( Но если, вдруг, они вам не нужны то идем в модуль мини-чат => форма добавления сообщений и удалим это:
А если они вам нужны, то продолжаем читать.
Скачиваем архив с изображениями, загружаем содержимое папки img в корень сайта (предварительно создав ее).
Далее создаем набор смайлов, переходим по этой ссылке:
( За место моего сайта, пишите ссылку на свой сайт!!! )
Вы должны выбрать путь до смайла и написать код вызова. Вот ниже написаны какие коды вызова для какого смайла:
1emoticon_happy.gif - :1:
1emoticon_smile.gif - :2:
1smiley_mad.gif - :3:
1emoticon_unhappy.gif - :4:
smiley-mr-green.gif - :5:
1smiley_confuse.gif - :6:
1smiley_cry.gif - :7:
smiley-eek.gif - :8:
Потом когда закончили, заходим в общие настройки
Далее, после того как закончили с настройками, идем в ПУ => Общие настройки:
Напротив строчки "Набор смайлов : " выбираем "Свой набор смайлов"
Особенности:
- Отображение аватарок пользователей
- Оригинальные [BB] Коды
- Счетчик количества оставшихся символов
Установка:
Идем в модуль мини-чат => Вид материалов, удаляем старый код и ставим новый:
Code
<?if($NUMBER$=1)?><style>body {background: #ffffff !important;}
a.ipbavatar {
width: 40px;
height: 40px;
}a.ipbavatar {
display: block;
float: left;
position: relative;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5) inset;
content: "";
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.linnov {
overflow: hidden;
border-bottom: 1px dotted #D7D9DB;
}
a.ipbavatar img {
width: 40px;
height: 40px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;float: left;
width: 40px;
height: 40px;
}
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
</style>
<?endif?>
<div id="iChat-messages" align="left" style="padding-top:2px;">
<div style="word-wrap:break-word;">
<div style="background:#ffffff;padding:1px;border:1px solid #cfcece;border-radius:2px;">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="38" style="padding: 2px;">
<a class="ipbavatar" style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');">
<?if($AVATAR_URL$)?>
<img alt="$USERNAME$" src="$AVATAR_URL$" style="float: left;width: 40px;height:40px;">
<?else?>
<img alt="$USERNAME$" src="http://novi4ok.ru/images/noavatar.png" style="float: left;width: 40px;height:40px;">
<?endif?>
</a>
</td>
<td style="font-size:7pt; color:#666; padding-left:4px;">
<b>
<a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;">
<?if($USER_ID$=1)?><span style="color:#008000"><?else?><span style="color:#248BFF"><?endif?>$USERNAME$</span></a></b> написал<br>
<span style="font-size:7pt">$DATE$ в $TIME$</span>
<br>
<span style="color:#cccccc; font-size:7pt;">
<a style="text-decoration:none" href="/index/14-$USER_ID$-0-1" target="_blank" title="Написать ЛС"><span style="color:#527D24">Написать письмо</a>
</span>
</td>
</tr>
</tbody>
</table>
<div class="linnov">
</div>
<div style="padding:3px; text-align:left;">
$MESSAGE$
</div>
</div></div>
</div>
a.ipbavatar {
width: 40px;
height: 40px;
}a.ipbavatar {
display: block;
float: left;
position: relative;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5) inset;
content: "";
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.linnov {
overflow: hidden;
border-bottom: 1px dotted #D7D9DB;
}
a.ipbavatar img {
width: 40px;
height: 40px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;float: left;
width: 40px;
height: 40px;
}
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
</style>
<?endif?>
<div id="iChat-messages" align="left" style="padding-top:2px;">
<div style="word-wrap:break-word;">
<div style="background:#ffffff;padding:1px;border:1px solid #cfcece;border-radius:2px;">
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="38" style="padding: 2px;">
<a class="ipbavatar" style="text-decoration:none" title="Профиль" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');">
<?if($AVATAR_URL$)?>
<img alt="$USERNAME$" src="$AVATAR_URL$" style="float: left;width: 40px;height:40px;">
<?else?>
<img alt="$USERNAME$" src="http://novi4ok.ru/images/noavatar.png" style="float: left;width: 40px;height:40px;">
<?endif?>
</a>
</td>
<td style="font-size:7pt; color:#666; padding-left:4px;">
<b>
<a style="text-decoration:none" href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[b]$NAME$[/b], ';return false;">
<?if($USER_ID$=1)?><span style="color:#008000"><?else?><span style="color:#248BFF"><?endif?>$USERNAME$</span></a></b> написал<br>
<span style="font-size:7pt">$DATE$ в $TIME$</span>
<br>
<span style="color:#cccccc; font-size:7pt;">
<a style="text-decoration:none" href="/index/14-$USER_ID$-0-1" target="_blank" title="Написать ЛС"><span style="color:#527D24">Написать письмо</a>
</span>
</td>
</tr>
</tbody>
</table>
<div class="linnov">
</div>
<div style="padding:3px; text-align:left;">
$MESSAGE$
</div>
</div></div>
</div>
Идем снова в модуль мини-чат => Форма добавления сообщений и заменяем на новое:
Code
<?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?>
<a href="$LOGIN_LINK$">
<div style="background:#F3F3F3;padding:5px 0 5px 0;border:1px solid #eaeaea;color:#444;border-radius:4px;margin:10px 0 0 0;font-size:7pt;">
Для добавления необходима авторизация<br/></div></a>
<?else?>Доступ запрещен<?endif?></div><?else?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr>
<td width="70%" align="left">
<a href="$RELOAD_URI$" title="Обновить">
<img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/chat/arrow.png"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл">
<img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/chat/smiley.png"></a>
<?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями">
<img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/novi4ok/edit_bg.png" width="15" height="15"></a>
<?endif?>
<br>
<a href="javascript:void('Apply to')" onclick="bbCode('b');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/bold.png" height="16" width="16" title="Полужирный" /></a>
<a href="javascript:void('Apply to')" onclick="bbCode('i');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/italic.png" height="16" width="16" title="Курсив" /></a>
<a href="javascript:void('Apply to')" onclick="bbCode('u');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/underline.png" height="16" width="16" title="Подчёркнутый" /></a>
<a href="javascript://" onclick="url_mchat();return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/link.png" height="16" width="16" title="Ссылка" /></a>
<a href="javascript:void('Apply to')" onclick="bbCode('quote');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/quotes.png" height="16" width="16" title="Цитата" /></a>
<td>$FLD_AUTOUPD$<br><div align="right"><b id="jeuwu28">$MAX_MESSAGE_LEN$</b></div></td>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table class="micha" border="0" cellpadding="1" cellspacing="1">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<script type="text/javascript">
function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?29399178.7043772'});}
function countMessLength(){var rst = 300-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,300));}$('#jeuwu28').html(rst);}
var tID7174=-1;var tAct7174=false;
function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearInterval(tID7174);tAct7174=false;}if(v>0){tID7174=setInterval("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}}
function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];;s.selectedIndex=parseInt(res[2]);setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})}
</script>
<table class="micha" border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="40%" rowspan="2" style="max-width: 88px">$FLD_MESSAGE$</td></tr>
<script type="text/javascript" src="http://novi4ok.ru/js/bbcodes.js"></script>
<Style>
#mchatBtn {
font-size: 8pt;
background: url('http://novi4ok.ru/images/novi4ok/podrobno.png');
background-position: 0px 0px;
color: #505252;
border: 0px solid white;
border-radius: 3px;
height: 25px;
width: 85px;
padding: 0 5px 3px 5px;
cursor: pointer;
}
#mchatBtn:hover {background-position:-85px 0px;color:#505252;border:0px solid #FE8C12;}
#mchatBtn:active {background-position:-170px 0px;color:#505252;border:0px solid #FE8C12;}
</style>
</table>
<table>
<tr>
<td align="left" wigth="88px">
<input type="submit" value="Отправить" class="mchat" id="mchatBtn">
<div style="display:none; width:88px; height:32px; background:url('http://novi4ok.ru/images/ajax_style/loading.gif') no-repeat 30% 50%; position:relative;" id="mchatAjax"><div style="position:absolute; top:8px; left:40px;">Ждите...</div></div>
</td>
<td align="center" valign="bottom" wigth="92px">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :1: ';return false;"><img src="/img/smiles/1emoticon_happy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :2: ';return false;"><img src="/img/smiles/1emoticon_smile.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :3: ';return false;"><img src="/img/smiles/1smiley_mad.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :4: ';return false;"><img src="/img/smiles/1emoticon_unhappy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :5: ';return false;"><img src="/img/smiles/smiley-mr-green.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :6: ';return false;"><img src="/img/smiles/1smiley_confuse.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :7: ';return false;"><img src="/img/smiles/1smiley_cry.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :8: ';return false;"><img src="/img/smiles/smiley-eek.gif"></a>
</td>
</tr>
</table> <?endif?>
<a href="$LOGIN_LINK$">
<div style="background:#F3F3F3;padding:5px 0 5px 0;border:1px solid #eaeaea;color:#444;border-radius:4px;margin:10px 0 0 0;font-size:7pt;">
Для добавления необходима авторизация<br/></div></a>
<?else?>Доступ запрещен<?endif?></div><?else?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr>
<td width="70%" align="left">
<a href="$RELOAD_URI$" title="Обновить">
<img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/chat/arrow.png"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл">
<img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/chat/smiley.png"></a>
<?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями">
<img alt="" border="0" align="absmiddle" src="http://novi4ok.ru/images/novi4ok/edit_bg.png" width="15" height="15"></a>
<?endif?>
<br>
<a href="javascript:void('Apply to')" onclick="bbCode('b');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/bold.png" height="16" width="16" title="Полужирный" /></a>
<a href="javascript:void('Apply to')" onclick="bbCode('i');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/italic.png" height="16" width="16" title="Курсив" /></a>
<a href="javascript:void('Apply to')" onclick="bbCode('u');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/underline.png" height="16" width="16" title="Подчёркнутый" /></a>
<a href="javascript://" onclick="url_mchat();return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/link.png" height="16" width="16" title="Ссылка" /></a>
<a href="javascript:void('Apply to')" onclick="bbCode('quote');return false;">
<img border="0" align="absmiddle" src="http://novi4ok.ru/images/bb_chat/quotes.png" height="16" width="16" title="Цитата" /></a>
<td>$FLD_AUTOUPD$<br><div align="right"><b id="jeuwu28">$MAX_MESSAGE_LEN$</b></div></td>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table class="micha" border="0" cellpadding="1" cellspacing="1">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<script type="text/javascript">
function sbtFrmMC991(f){$('#mchatBtn').css({display:'none'});$('#mchatAjax').css({display:''});_uPostForm('MCaddFrm',{type:'POST',url:'/mchat/?29399178.7043772'});}
function countMessLength(){var rst = 300-$('#mchatMsgF').val().length;if (rst<0){rst=0;$('#mchatMsgF').val($('#mchatMsgF').val().substr(0,300));}$('#jeuwu28').html(rst);}
var tID7174=-1;var tAct7174=false;
function setT7174(s){var v=parseInt(s.options[s.selectedIndex].value);document.cookie="mcrtd="+s.selectedIndex+"; path=/";if(tAct7174){clearInterval(tID7174);tAct7174=false;}if(v>0){tID7174=setInterval("document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();",v*1000);tAct7174=true;}}
function initSel7174() {var res=document.cookie.match(/(\W|^)mcrtd=([0-9]+)/);if(res){s=$("#mchatRSel")[0];;s.selectedIndex=parseInt(res[2]);setT7174(s);}$("#mchatMsgF").bind("keydown",function(e){if(e.keyCode==13 && e.ctrlKey && !e.shiftKey){e.preventDefault();sbtFrmMC991();}})}
</script>
<table class="micha" border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="40%" rowspan="2" style="max-width: 88px">$FLD_MESSAGE$</td></tr>
<script type="text/javascript" src="http://novi4ok.ru/js/bbcodes.js"></script>
<Style>
#mchatBtn {
font-size: 8pt;
background: url('http://novi4ok.ru/images/novi4ok/podrobno.png');
background-position: 0px 0px;
color: #505252;
border: 0px solid white;
border-radius: 3px;
height: 25px;
width: 85px;
padding: 0 5px 3px 5px;
cursor: pointer;
}
#mchatBtn:hover {background-position:-85px 0px;color:#505252;border:0px solid #FE8C12;}
#mchatBtn:active {background-position:-170px 0px;color:#505252;border:0px solid #FE8C12;}
</style>
</table>
<table>
<tr>
<td align="left" wigth="88px">
<input type="submit" value="Отправить" class="mchat" id="mchatBtn">
<div style="display:none; width:88px; height:32px; background:url('http://novi4ok.ru/images/ajax_style/loading.gif') no-repeat 30% 50%; position:relative;" id="mchatAjax"><div style="position:absolute; top:8px; left:40px;">Ждите...</div></div>
</td>
<td align="center" valign="bottom" wigth="92px">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :1: ';return false;"><img src="/img/smiles/1emoticon_happy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :2: ';return false;"><img src="/img/smiles/1emoticon_smile.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :3: ';return false;"><img src="/img/smiles/1smiley_mad.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :4: ';return false;"><img src="/img/smiles/1emoticon_unhappy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :5: ';return false;"><img src="/img/smiles/smiley-mr-green.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :6: ';return false;"><img src="/img/smiles/1smiley_confuse.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :7: ';return false;"><img src="/img/smiles/1smiley_cry.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :8: ';return false;"><img src="/img/smiles/smiley-eek.gif"></a>
</td>
</tr>
</table> <?endif?>
Установка почти подошла к концу, осталось добавить свой набор смайлов. ( Но если, вдруг, они вам не нужны то идем в модуль мини-чат => форма добавления сообщений и удалим это:
Code
<td align="center" valign="bottom" wigth="92px">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :1: ';return false;"><img src="/img/smiles/1emoticon_happy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :2: ';return false;"><img src="/img/smiles/1emoticon_smile.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :3: ';return false;"><img src="/img/smiles/1smiley_mad.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :4: ';return false;"><img src="/img/smiles/1emoticon_unhappy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :5: ';return false;"><img src="/img/smiles/smiley-mr-green.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :6: ';return false;"><img src="/img/smiles/1smiley_confuse.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :7: ';return false;"><img src="/img/smiles/1smiley_cry.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :8: ';return false;"><img src="/img/smiles/smiley-eek.gif"></a>
</td>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :1: ';return false;"><img src="/img/smiles/1emoticon_happy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :2: ';return false;"><img src="/img/smiles/1emoticon_smile.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :3: ';return false;"><img src="/img/smiles/1smiley_mad.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :4: ';return false;"><img src="/img/smiles/1emoticon_unhappy.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :5: ';return false;"><img src="/img/smiles/smiley-mr-green.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :6: ';return false;"><img src="/img/smiles/1smiley_confuse.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :7: ';return false;"><img src="/img/smiles/1smiley_cry.gif"></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+=' :8: ';return false;"><img src="/img/smiles/smiley-eek.gif"></a>
</td>
А если они вам нужны, то продолжаем читать.
Скачиваем архив с изображениями, загружаем содержимое папки img в корень сайта (предварительно создав ее).
Далее создаем набор смайлов, переходим по этой ссылке:
Code
http://uc-all.ru/panel/?a=sml
Вы должны выбрать путь до смайла и написать код вызова. Вот ниже написаны какие коды вызова для какого смайла:
Code
1emoticon_happy.gif - :1:
1emoticon_smile.gif - :2:
1smiley_mad.gif - :3:
1emoticon_unhappy.gif - :4:
smiley-mr-green.gif - :5:
1smiley_confuse.gif - :6:
1smiley_cry.gif - :7:
smiley-eek.gif - :8:
Потом когда закончили, заходим в общие настройки
Далее, после того как закончили с настройками, идем в ПУ => Общие настройки:
Напротив строчки "Набор смайлов : " выбираем "Свой набор смайлов"
Источник: novi4ok.ru