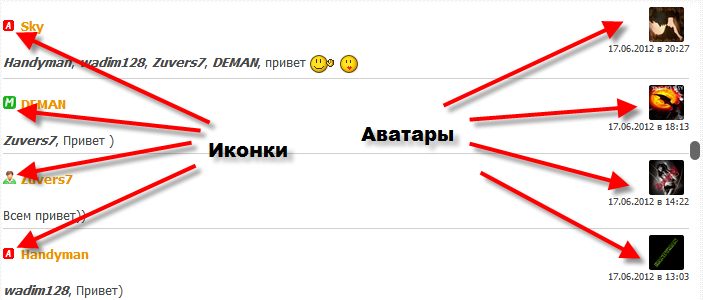
Широкий, необычный вид мини-чата.
Установка:
ПУ => Модуль мини-чат => Вид материалов мини-чата и заменяем старое на новый:
Установка:
ПУ => Модуль мини-чат => Вид материалов мини-чата и заменяем старое на новый:
Code
<link type="text/css" rel="StyleSheet" href="/css/chat.css" />
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="100%">
<?if($USERNAME$)?>
<a href="$PROFILE_URL$" rel="nofollow">
<?if($USER_ID$='1' || $USER_ID$='3' || $USER_ID$='106')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/main_admin_grade.gif" width="13"><?else?>
<?if($USER_ID$='5' || $USER_ID$='20' || $USER_ID$='121')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/Mod.png" width="13"><?else?>
<?if($USER_ID$='96')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/vip_grade.gif" width="23"><?else?>
<?if($USER_ID$='72')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/prov.gif" width="18"><?else?>
<?if($USER_ID$='60'||$USER_ID$='73')?><img title="Страница $USERNAME$" src="http://ssilki.at.ua/image/Forum/D.gif" width="13"><?else?>
<img title="Страница $USERNAME$" src="http://www.mp3next.net/ikonki/qlt_man_b.png" width="13">
<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?></a>
<a href="javascript://" onclick="parent.window.document.getElementById('mchatC1F').value='$USERNAME$';parent.window.document.getElementById('mchatMsgF').focus();return false;" class="group2"><b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;">
<font size="2"><b>$NAME$</b></font></a> <span style="color: rgb(149, 149, 149); font-size: 5pt;"></span>
</td><td> <span class="chatAvatar"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?else?><img src="/images/noava.png" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?endif?></a></div></td></tr></tbody></span>
</table> <div align="right"><font size="1">$DATE$ в $TIME$</font></div>
$MESSAGE$<hr>
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td width="100%">
<?if($USERNAME$)?>
<a href="$PROFILE_URL$" rel="nofollow">
<?if($USER_ID$='1' || $USER_ID$='3' || $USER_ID$='106')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/main_admin_grade.gif" width="13"><?else?>
<?if($USER_ID$='5' || $USER_ID$='20' || $USER_ID$='121')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/Mod.png" width="13"><?else?>
<?if($USER_ID$='96')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/vip_grade.gif" width="23"><?else?>
<?if($USER_ID$='72')?><img title="Страница $USERNAME$" src="http://mp3next.ucoz.ru/ikonki/prov.gif" width="18"><?else?>
<?if($USER_ID$='60'||$USER_ID$='73')?><img title="Страница $USERNAME$" src="http://ssilki.at.ua/image/Forum/D.gif" width="13"><?else?>
<img title="Страница $USERNAME$" src="http://www.mp3next.net/ikonki/qlt_man_b.png" width="13">
<?endif?><?endif?><?endif?><?endif?><?endif?><?endif?></a>
<a href="javascript://" onclick="parent.window.document.getElementById('mchatC1F').value='$USERNAME$';parent.window.document.getElementById('mchatMsgF').focus();return false;" class="group2"><b><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;">
<font size="2"><b>$NAME$</b></font></a> <span style="color: rgb(149, 149, 149); font-size: 5pt;"></span>
</td><td> <span class="chatAvatar"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?else?><img src="/images/noava.png" style="height:35px; width:35px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"/><?endif?></a></div></td></tr></tbody></span>
</table> <div align="right"><font size="1">$DATE$ в $TIME$</font></div>
$MESSAGE$<hr>
Источник: www.mp3next.net