Новый скрипт от Webing. Скрипт "Уведомления об личном сообщении v1.0" для uCoz. Построено все в скрипте, на подобии сообщений ВКонтакте. В скрипте активны только самые необходимые функции. Если вы заметили баг, ошибку, или у вас появилась грандиозная и интересная идея по поводу улучшения скрипта, то сообщите об этом на сайте разработчика. ( Ссылка в источнике )
Особенности:
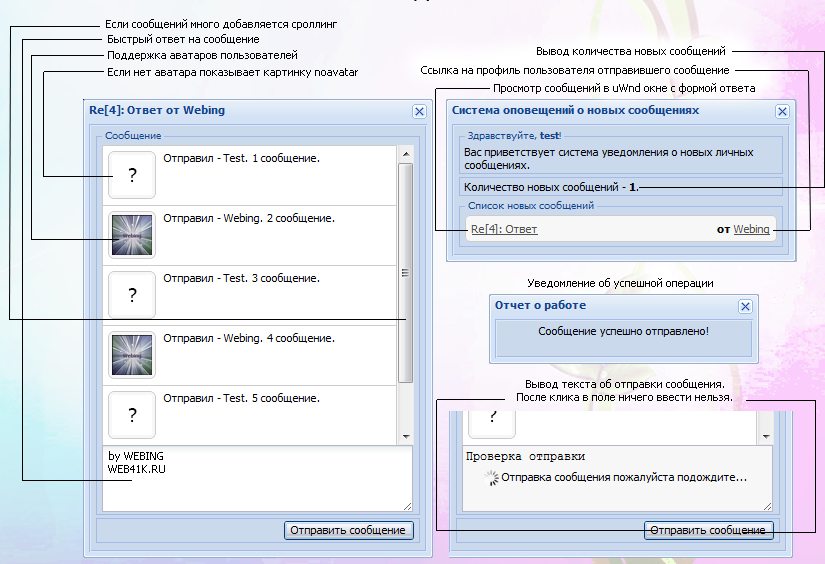
- Пользователю будет сразу видно, когда ему пришло ЛС.
- Вывод списка новых личных сообщений.
- Возможность ответить на ЛС быстро и сразу.
- Вывод истории переписки как в чате или ВКонтакте.
- Выводимость аватарки пользователя, под каждым сообщением.
- Поддержка каптчи.
Установка:
ПУ => Управление дизайном => Пользователи => Персональная страница пользователя и в самый низ ставим код:
И в нижнюю часть сайта, ставим этот код:
Последнее, в Таблицу стилей ( КСС ) вашего сайта ставим стили:
Особенности:
- Пользователю будет сразу видно, когда ему пришло ЛС.
- Вывод списка новых личных сообщений.
- Возможность ответить на ЛС быстро и сразу.
- Вывод истории переписки как в чате или ВКонтакте.
- Выводимость аватарки пользователя, под каждым сообщением.
- Поддержка каптчи.
Установка:
ПУ => Управление дизайном => Пользователи => Персональная страница пользователя и в самый низ ставим код:
Code
<div style="display:none;"> <div id="avatar_ls" ><?if($_AVATAR$)?>$_AVATAR$<?else?>http://web41k.ru/no_ava.png<?endif?></div></div>
И в нижнюю часть сайта, ставим этот код:
Code
<div class="ls" style="display:none;"></div><div class="history" style="display:none;"></div>
<script type="text/javascript" src="http://web41k.ru/Scripts_files/new_ls_web41k.js"></script>
<?if($UNREAD_PM$)?>
<script type="text/javascript">
$system_message.alert('$USERNAME$','$UNREAD_PM$','<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://web41k.ru/no_ava.png<?endif?>');
</script>
<?endif?>
<script type="text/javascript" src="http://web41k.ru/Scripts_files/new_ls_web41k.js"></script>
<?if($UNREAD_PM$)?>
<script type="text/javascript">
$system_message.alert('$USERNAME$','$UNREAD_PM$','<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://web41k.ru/no_ava.png<?endif?>');
</script>
<?endif?>
Последнее, в Таблицу стилей ( КСС ) вашего сайта ставим стили:
Code
.ls_new {padding:6px; background:#f7f7f7; border:1px solid #ccc; margin-bottom:2px;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px; overflow-y:auto;}
.ls_new:hover {background:#fff; }
.ls_new a {text-decoration:none;}
.his_text {background:#fff; border:1px solid #ccc;border-bottom:none; padding:5px;min-height:49px;}
.his_text img {float:left;margin-right: 8px;
background: #F7F7F7;
padding: 3px;
border: 1px solid #CCC;
border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;}
.ls_new:hover {background:#fff; }
.ls_new a {text-decoration:none;}
.his_text {background:#fff; border:1px solid #ccc;border-bottom:none; padding:5px;min-height:49px;}
.his_text img {float:left;margin-right: 8px;
background: #F7F7F7;
padding: 3px;
border: 1px solid #CCC;
border-radius:6px;-moz-border-radius:6px;-webkit-border-radius:6px;}
Источник: http://web41k.ru