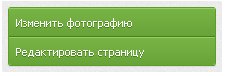
Красивые кнопки в зеленых тонах
Установка:
1) Где хотим видеть вставляем html код:
2) В CSS вставляем следующее:
Установка:
1) Где хотим видеть вставляем html код:
Code
<div style="margin-right:-2px;margin-bottom:5px"> <div style="background: #dfdfdf url('http://uwebo4ka.3dn.ru/_si/0/56869963.png');-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;">
<div style="padding:7px">
<div style="box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.4);"> <div style="box-shadow: 0px 0px 0px 1px #5a9f22;border-radius: 2px;">
<a href="ссылка" style="text-decoration:none;color:#fff"><div class="iziredweplace">Пункт 1</div></a>
<a href="ссылка" style="text-decoration:none;color:#fff"><div class="diziredweplace">Пункт 2</div></a>
</div></div></div>
</div></div>
<div style="padding:7px">
<div style="box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.4);"> <div style="box-shadow: 0px 0px 0px 1px #5a9f22;border-radius: 2px;">
<a href="ссылка" style="text-decoration:none;color:#fff"><div class="iziredweplace">Пункт 1</div></a>
<a href="ссылка" style="text-decoration:none;color:#fff"><div class="diziredweplace">Пункт 2</div></a>
</div></div></div>
</div></div>
2) В CSS вставляем следующее:
Code
.iziredweplace{border-radius:2px 2px 0 0;text-align:left;padding:7px;background:-moz-linear-gradient(top,#77b444,#68a338);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#77b444),color-stop(100%,#68a338));background:-webkit-linear-gradient(top,#77b444,#68a338);background:-o-linear-gradient(top,#77b444,#68a338);background:-ms-linear-gradient(top,#77b444,#68a338);background:linear-gradient(top,#77b444,#68a338);border-top:1px solid #97cd6b;border-bottom:1px solid #488019;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}.iziredweplace:hover{border-radius:2px 2px 0 0;text-align:left;padding:7px;background:-moz-linear-gradient(top,#6ba639,#5e982f);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#6ba639),color-stop(100%,#5e982f));background:-webkit-linear-gradient(top,#6ba639,#5e982f);background:-o-linear-gradient(top,#6ba639,#5e982f);background:-ms-linear-gradient(top,#6ba639,#5e982f);background:linear-gradient(top,#6ba639,#5e982f);border-top:1px solid #97cd6b;border-bottom:1px solid #488019;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}.diziredweplace{border-radius:0 0 2px 2px;text-align:left;padding:7px;background:-moz-linear-gradient(top,#77b444,#68a338);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#77b444),color-stop(100%,#68a338));background:-webkit-linear-gradient(top,#77b444,#68a338);background:-o-linear-gradient(top,#77b444,#68a338);background:-ms-linear-gradient(top,#77b444,#68a338);background:linear-gradient(top,#77b444,#68a338);border-top:1px solid #97cd6b;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}
.diziredweplace{border-radius:0 0 2px 2px;text-align:left;padding:7px;background:-moz-linear-gradient(top,#77b444,#68a338);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#77b444),color-stop(100%,#68a338));background:-webkit-linear-gradient(top,#77b444,#68a338);background:-o-linear-gradient(top,#77b444,#68a338);background:-ms-linear-gradient(top,#77b444,#68a338);background:linear-gradient(top,#77b444,#68a338);border-top:1px solid #97cd6b;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}.diziredweplace:hover{border-radius:0 0 2px 2px;text-align:left;padding:7px;background:-moz-linear-gradient(top,#6ba639,#5e982f);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#6ba639),color-stop(100%,#5e982f));background:-webkit-linear-gradient(top,#6ba639,#5e982f);background:-o-linear-gradient(top,#6ba639,#5e982f);background:-ms-linear-gradient(top,#6ba639,#5e982f);background:linear-gradient(top,#6ba639,#5e982f);border-top:1px solid #97cd6b;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}
.diziredweplace{border-radius:0 0 2px 2px;text-align:left;padding:7px;background:-moz-linear-gradient(top,#77b444,#68a338);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#77b444),color-stop(100%,#68a338));background:-webkit-linear-gradient(top,#77b444,#68a338);background:-o-linear-gradient(top,#77b444,#68a338);background:-ms-linear-gradient(top,#77b444,#68a338);background:linear-gradient(top,#77b444,#68a338);border-top:1px solid #97cd6b;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}.diziredweplace:hover{border-radius:0 0 2px 2px;text-align:left;padding:7px;background:-moz-linear-gradient(top,#6ba639,#5e982f);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#6ba639),color-stop(100%,#5e982f));background:-webkit-linear-gradient(top,#6ba639,#5e982f);background:-o-linear-gradient(top,#6ba639,#5e982f);background:-ms-linear-gradient(top,#6ba639,#5e982f);background:linear-gradient(top,#6ba639,#5e982f);border-top:1px solid #97cd6b;color:#fff;text-shadow:0 1px 0 #488019;font-family:tahoma}
Источник: http://uwebo4ka.3dn.ru