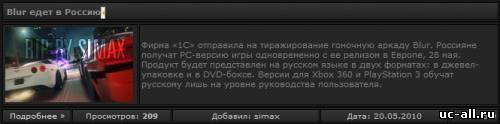
Простой темный вид материалов, подойдет для модуля каталог файлов и для модуля новостей. Очень красиво будет смотрится на сайте тематик Counter Strike и других похожих темных сайтов.
Установка:
Идем в ПУ => Модуль Новости сайта или Каталог файлов => Вид материалов и там удаляем старый код и вставляем новый:
Установка:
Идем в ПУ => Модуль Новости сайта или Каталог файлов => Вид материалов и там удаляем старый код и вставляем новый:
Code
<table style="border: 0px solid rgb(0, 0, 0); margin-bottom: 0px;" border="0" cellpadding="0" cellspacing="1" width="100%"> </table>
<table style="margin-bottom: 5px; border: 0px solid rgb(0, 0, 0);" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding: 0px;">
<table style="border: 1px solid rgb(0, 0, 0);" bgcolor="#303030" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody>
<tr>
<td align="left" style="font-size:10px;border:1px solid #000000;background:url('/gs/menuo.png');"><div class="eTitled"><div style="float:right;font-size:9px;"> </div> <a href="$ENTRY_URL$" class="entryLink">$TITLE$</a>$MODER_PANEL$</td>
</tr>
</tbody>
</table>
<div style="padding-top:1px;"></div>
<table style="border: 1px solid rgb(0, 0, 0);" bgcolor="#303030" border="0" cellpadding="2" cellspacing="1" width="100%">
<tbody>
<tr>
<td width="5%" align="center" style="padding: 2px;border:1px solid #000000;background:url('/gs/body.png');"><div align="center" class="$OTHER1$"><a href="$OTHER1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="$TITLE$" src="$OTHER1$" style="border: 1px solid #232323;" align="left" height="100" width="170" border="0" title=""></a></div></td>
<td align="center" style="padding: 2px;border:1px solid #000000;background:url('/gs/body.png');"><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;color:#808080;">$MESSAGE$</div></td>
</tr>
</tbody>
</table>
<div style="padding-top:1px;"></div>
<table style="border: 1px solid #000;" bgcolor="#303030" border="0" cellpadding="2" cellspacing="1" width="100%">
<tbody>
<tr>
<td align="center" width="14%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');"><a href="$ENTRY_URL$">Подробнее »</a></td>
<td align="center" width="20%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');">Просмотров: <b>$READS$</b></td>
<td align="center" width="30%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');">Добавил: $USERNAME$</td>
<td align="center" width="26%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');">Дата: $DATE$</td>
<td align="center" width="20%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');"><div style="float:right">$RATING$</div></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<table style="margin-bottom: 5px; border: 0px solid rgb(0, 0, 0);" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding: 0px;">
<table style="border: 1px solid rgb(0, 0, 0);" bgcolor="#303030" border="0" cellpadding="1" cellspacing="1" width="100%">
<tbody>
<tr>
<td align="left" style="font-size:10px;border:1px solid #000000;background:url('/gs/menuo.png');"><div class="eTitled"><div style="float:right;font-size:9px;"> </div> <a href="$ENTRY_URL$" class="entryLink">$TITLE$</a>$MODER_PANEL$</td>
</tr>
</tbody>
</table>
<div style="padding-top:1px;"></div>
<table style="border: 1px solid rgb(0, 0, 0);" bgcolor="#303030" border="0" cellpadding="2" cellspacing="1" width="100%">
<tbody>
<tr>
<td width="5%" align="center" style="padding: 2px;border:1px solid #000000;background:url('/gs/body.png');"><div align="center" class="$OTHER1$"><a href="$OTHER1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="$TITLE$" src="$OTHER1$" style="border: 1px solid #232323;" align="left" height="100" width="170" border="0" title=""></a></div></td>
<td align="center" style="padding: 2px;border:1px solid #000000;background:url('/gs/body.png');"><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;color:#808080;">$MESSAGE$</div></td>
</tr>
</tbody>
</table>
<div style="padding-top:1px;"></div>
<table style="border: 1px solid #000;" bgcolor="#303030" border="0" cellpadding="2" cellspacing="1" width="100%">
<tbody>
<tr>
<td align="center" width="14%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');"><a href="$ENTRY_URL$">Подробнее »</a></td>
<td align="center" width="20%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');">Просмотров: <b>$READS$</b></td>
<td align="center" width="30%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');">Добавил: $USERNAME$</td>
<td align="center" width="26%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');">Дата: $DATE$</td>
<td align="center" width="20%" style="font-size:10px;border:1px solid #000;background:url('/gs/menuo.png');"><div style="float:right">$RATING$</div></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Источник: http://rurip.ru