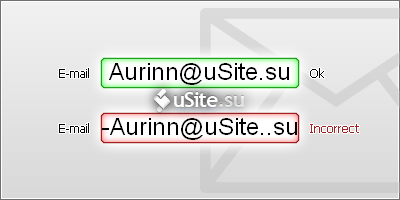
Скрипт делает проверку на корректность введенного @-mail-а, так как быватют случае когда люди ставят две собачки или пару точек. Поэтому в этих случаех поле @-mail будет подсвеченом красным цветом, а при успешном вводе зеленым.
Установка:
Идем в ПУ => Управление дизайном => Таблица стилей ( CSS ) и вставляем следующие стили:
Далее идем в панель управление => Страница регистрации пользователей и там перед закрывающимся тегом
Установка:
Идем в ПУ => Управление дизайном => Таблица стилей ( CSS ) и вставляем следующие стили:
Code
.formRed {-webkit-box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);box-shadow:inset 0px 0px 10px rgba(255,0,0,0.8);}
.formGreen {-webkit-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);}
.formGreen {-webkit-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);-moz-box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);box-shadow:inset 0px 0px 10px rgba(0,255,0,0.8);}
Далее идем в панель управление => Страница регистрации пользователей и там перед закрывающимся тегом