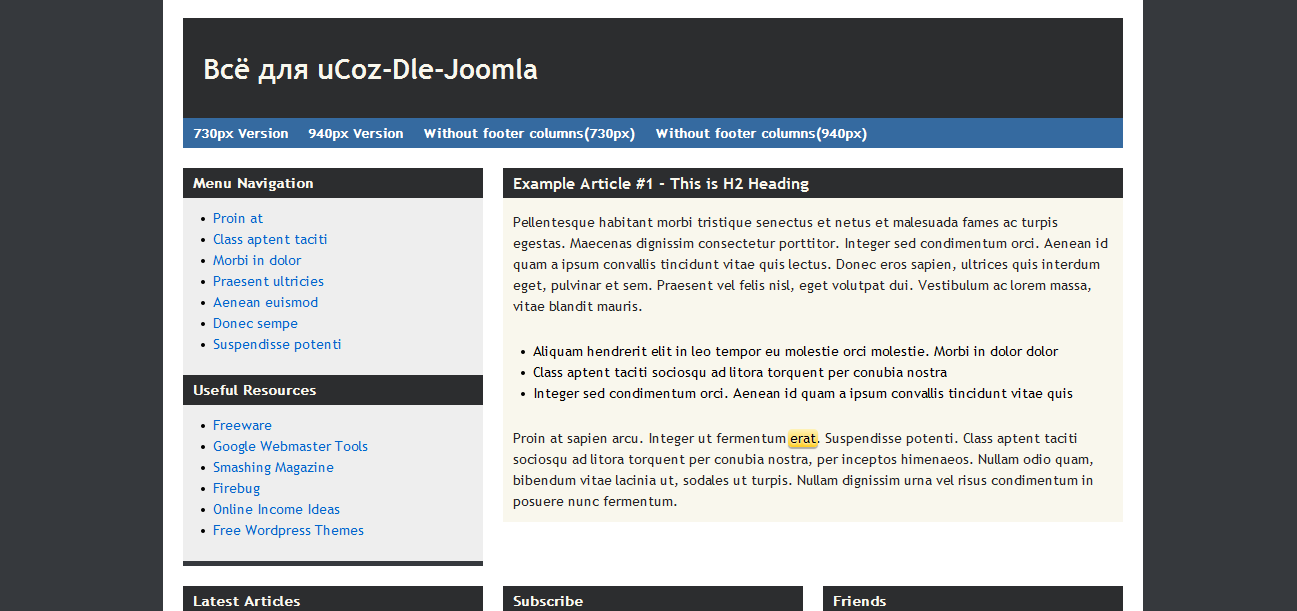
Шаблон сделанный на чистом CSS и HTML. Это значит что в шаблоне нет ни каких изображений. Но даже без картинок и прочих фишек, смогли сделать шаблон таким красивым и удобным. В общем смотрите DEMO-версию и ставьте.
Установка:
Идем в ПУ => Конструктор шаблонов, жмем создать каркас вставляем туда код и сохраняем и все готово.
Установка:
Идем в ПУ => Конструктор шаблонов, жмем создать каркас вставляем туда код и сохраняем и все готово.
Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link type="text/css" rel="StyleSheet" href="http://stock-exchange.ucoz.com/940.css" />
<title>No Images Template</title>
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="#">Всё для uCoz-Dle-Joomla</a></h1>
</div>
<div id="menu">
<ul>
<li><a href="index.html">730px Version</a></li>
<li><a href="940px.html">940px Version</a></li>
<li><a href="without730px.html">Without footer columns(730px)</a></li>
<li><a href="without940px.html">Without footer columns(940px)</a></li>
</ul>
</div>
<div id="content">
<h2>Example Article #1 - This is H2 Heading</h2>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas dignissim consectetur porttitor. Integer sed condimentum orci. Aenean id quam a ipsum convallis tincidunt vitae quis lectus. Donec eros sapien, ultrices quis interdum eget, pulvinar et sem. Praesent vel felis nisl, eget volutpat dui. Vestibulum ac lorem massa, vitae blandit mauris.
</p>
<ul>
<li>Aliquam hendrerit elit in leo tempor eu molestie orci molestie. Morbi in dolor dolor</li>
<li>Class aptent taciti sociosqu ad litora torquent per conubia nostra</li>
<li>Integer sed condimentum orci. Aenean id quam a ipsum convallis tincidunt vitae quis</li>
</ul>
<p>
Proin at sapien arcu. Integer ut fermentum erat. Suspendisse potenti. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam odio quam, bibendum vitae lacinia ut, sodales ut turpis. Nullam dignissim urna vel risus condimentum in posuere nunc fermentum.
</p>
</div>
<div id="sidebar">
<h3>Menu Navigation</h3>
<ul>
<li><a href="#">Proin at</a></li>
<li><a href="#">Class aptent taciti</a></li>
<li><a href="#">Morbi in dolor</a></li>
<li><a href="#">Praesent ultricies</a></li>
<li><a href="#">Aenean euismod</a></li>
<li><a href="#">Donec sempe</a></li>
<li><a href="#">Suspendisse potenti</a></li>
</ul>
<h3>Useful Resources</h3>
<ul>
<li><a href="http://curiouscat.net/cool/freeware.cfm">Freeware</a></li>
<li><a href="http://www.google.com/webmasters/">Google Webmaster Tools</a></li>
<li><a href="http://www.smashingmagazine.com/">Smashing Magazine</a></li>
<li><a href="http://getfirebug.com/">Firebug</a></li>
<li><a href="http://curiouscat.net/cool/webincome.cfm">Online Income Ideas</a></li>
<li><a href="http://www.wordpressthemes4free.net/">Free Wordpress Themes</a></li>
</ul>
</div>
<div style="clear: both;"> </div>
<div id="columns">
<div id="column1">
<h3>Latest Articles</h3>
<ul>
<li><a href="#">Proin at</a></li>
<li><a href="#">Class aptent taciti</a></li>
<li><a href="#">Morbi in dolor</a></li>
<li><a href="#">Praesent ultricies</a></li>
<li><a href="#">Aenean euismod</a></li>
<li><a href="#">Donec sempe</a></li>
<li><a href="#">Suspendisse potenti</a></li>
</ul>
</div>
<div id="column2">
<h3>Subscribe</h3>
<p>
Suspendisse potenti. Aliquam hendrerit elit in leo tempor eu molestie orci molestie. Morbi in dolor dolor, eget aliquet turpis. Praesent ultricies velit ac ipsum tristique blandit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
</div>
<div id="column3">
<h3>Friends</h3>
<ul>
<li><a href="http://travel-photos.curiouscatblog.net/">Travel Photo Blog</a></li>
<li><a href="http://xkcd.com/">xkcd</a></li>
<li><a href="http://www.w3.org/People/Berners-Lee/">Tim Berners-Lee</a></li>
<li><a href="http://37signals.com/svn/">Signal vs. Noise</a></li>
<li><a href="http://cuteoverload.com/">Cute Overload</a></li>
<li><a href="http://www.uie.com/">User Interface Engineering</a></li>
</ul>
</div>
<div style="clear: both;"> </div>
</div>
<div id="footer">
<p>$POWERED_BY$ | Uc-all.Ru<a href="http://uc-all.ru">Blog Liber</a> | Downloaded from <a href="http://css4free.com/">">Free CSS Designs</a></p>
</div>
</div>
</body>
</html><!-- <popup> -->
<div style="border:1px solid black;padding:3px;">
<div align="center"><b>[TITLE]</b></div>
[BODY]
</div>
<!-- </popup> -->
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link type="text/css" rel="StyleSheet" href="http://stock-exchange.ucoz.com/940.css" />
<title>No Images Template</title>
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="#">Всё для uCoz-Dle-Joomla</a></h1>
</div>
<div id="menu">
<ul>
<li><a href="index.html">730px Version</a></li>
<li><a href="940px.html">940px Version</a></li>
<li><a href="without730px.html">Without footer columns(730px)</a></li>
<li><a href="without940px.html">Without footer columns(940px)</a></li>
</ul>
</div>
<div id="content">
<h2>Example Article #1 - This is H2 Heading</h2>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Maecenas dignissim consectetur porttitor. Integer sed condimentum orci. Aenean id quam a ipsum convallis tincidunt vitae quis lectus. Donec eros sapien, ultrices quis interdum eget, pulvinar et sem. Praesent vel felis nisl, eget volutpat dui. Vestibulum ac lorem massa, vitae blandit mauris.
</p>
<ul>
<li>Aliquam hendrerit elit in leo tempor eu molestie orci molestie. Morbi in dolor dolor</li>
<li>Class aptent taciti sociosqu ad litora torquent per conubia nostra</li>
<li>Integer sed condimentum orci. Aenean id quam a ipsum convallis tincidunt vitae quis</li>
</ul>
<p>
Proin at sapien arcu. Integer ut fermentum erat. Suspendisse potenti. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam odio quam, bibendum vitae lacinia ut, sodales ut turpis. Nullam dignissim urna vel risus condimentum in posuere nunc fermentum.
</p>
</div>
<div id="sidebar">
<h3>Menu Navigation</h3>
<ul>
<li><a href="#">Proin at</a></li>
<li><a href="#">Class aptent taciti</a></li>
<li><a href="#">Morbi in dolor</a></li>
<li><a href="#">Praesent ultricies</a></li>
<li><a href="#">Aenean euismod</a></li>
<li><a href="#">Donec sempe</a></li>
<li><a href="#">Suspendisse potenti</a></li>
</ul>
<h3>Useful Resources</h3>
<ul>
<li><a href="http://curiouscat.net/cool/freeware.cfm">Freeware</a></li>
<li><a href="http://www.google.com/webmasters/">Google Webmaster Tools</a></li>
<li><a href="http://www.smashingmagazine.com/">Smashing Magazine</a></li>
<li><a href="http://getfirebug.com/">Firebug</a></li>
<li><a href="http://curiouscat.net/cool/webincome.cfm">Online Income Ideas</a></li>
<li><a href="http://www.wordpressthemes4free.net/">Free Wordpress Themes</a></li>
</ul>
</div>
<div style="clear: both;"> </div>
<div id="columns">
<div id="column1">
<h3>Latest Articles</h3>
<ul>
<li><a href="#">Proin at</a></li>
<li><a href="#">Class aptent taciti</a></li>
<li><a href="#">Morbi in dolor</a></li>
<li><a href="#">Praesent ultricies</a></li>
<li><a href="#">Aenean euismod</a></li>
<li><a href="#">Donec sempe</a></li>
<li><a href="#">Suspendisse potenti</a></li>
</ul>
</div>
<div id="column2">
<h3>Subscribe</h3>
<p>
Suspendisse potenti. Aliquam hendrerit elit in leo tempor eu molestie orci molestie. Morbi in dolor dolor, eget aliquet turpis. Praesent ultricies velit ac ipsum tristique blandit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
</div>
<div id="column3">
<h3>Friends</h3>
<ul>
<li><a href="http://travel-photos.curiouscatblog.net/">Travel Photo Blog</a></li>
<li><a href="http://xkcd.com/">xkcd</a></li>
<li><a href="http://www.w3.org/People/Berners-Lee/">Tim Berners-Lee</a></li>
<li><a href="http://37signals.com/svn/">Signal vs. Noise</a></li>
<li><a href="http://cuteoverload.com/">Cute Overload</a></li>
<li><a href="http://www.uie.com/">User Interface Engineering</a></li>
</ul>
</div>
<div style="clear: both;"> </div>
</div>
<div id="footer">
<p>$POWERED_BY$ | Uc-all.Ru<a href="http://uc-all.ru">Blog Liber</a> | Downloaded from <a href="http://css4free.com/">">Free CSS Designs</a></p>
</div>
</div>
</body>
</html><!-- <popup> -->
<div style="border:1px solid black;padding:3px;">
<div align="center"><b>[TITLE]</b></div>
[BODY]
</div>
<!-- </popup> -->
Источник: Неизвестный