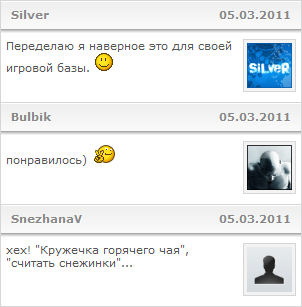
Стильный информер - вывод последние комментариев для вашего сайта. Дизайн выполнен в светлых тонах так что естественно хорошо будет смотреться на белых сайтах или серо светлых.
Установка:
Панель управление => Информеры => Создаем информер с такими параметрами:
[ Комментарии => Материалы => Дата добавления материала D => Материалы: 5 => Колонки: 1 ]
Это копируем в дизайн информера:
А это добавляем в таблицу стилей в самый низ:
И последнее, этот код вставляем где хотим видеть информер ( Не забывайте впсывать вместо n номер своего информера )
Установка:
Панель управление => Информеры => Создаем информер с такими параметрами:
[ Комментарии => Материалы => Дата добавления материала D => Материалы: 5 => Колонки: 1 ]
Это копируем в дизайн информера:
Code
<div class="uzer_coment_v">
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a>$NAME$
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><img class="coment_avatar" src="http://wallaby.ucoz.ru/images2/no_avatar.jpg" alt="no" />
$MESSAGE$
</a>
</div>
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a>$NAME$
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><img class="coment_avatar" src="http://wallaby.ucoz.ru/images2/no_avatar.jpg" alt="no" />
$MESSAGE$
</a>
</div>
А это добавляем в таблицу стилей в самый низ:
Code
/* Последние комментария пользователей
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:300px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url('http://wallaby.ucoz.ru/images2/fon_uzer_coment_v.png') repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('http://wallaby.ucoz.ru/images2/fon_uzer_coment_ten.png') repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url('http://wallaby.ucoz.ru/images2/fon_uzer_coment_ten.png') repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:300px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url('http://wallaby.ucoz.ru/images2/fon_uzer_coment_v.png') repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('http://wallaby.ucoz.ru/images2/fon_uzer_coment_ten.png') repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url('http://wallaby.ucoz.ru/images2/fon_uzer_coment_ten.png') repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
И последнее, этот код вставляем где хотим видеть информер ( Не забывайте впсывать вместо n номер своего информера )
Code
<div class="uzer_coment">
$MYINF_n$
</div>
$MYINF_n$
</div>
Источник: Неизвестный