Наконец то, uSite выпустили новый скрипт. Он находится еще на стадии BETA и тестируется. На данный момент, тестировался только в Chrome и jQuery 1.7.2. Так что тестируйте ребята, если кто то найдет баг то пишите на сайте разработчика и проблемы быстро исправят.
Особенности:
- Возможность скрытия ваших друзей.
- Очень удобная настройка шаблона вывода друга.
- Так же удобное изменение текста оповещений.
- Проверка на наличие пользователя у вас в друзьях при добавлении.
- Отправление подтверждения при добавлении друга.
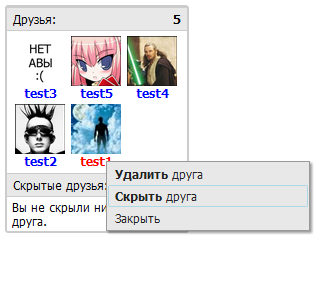
- oncotextmenu для скрытия или удаления друзей.
Так же как всегда и везде, есть свои минусы.
- Нету капчи, при отправке оповещения для простых пользователей ( Так что защитится от флудеров, спамеров не получится ).
- Так же есть ограничение на количество друзей, всего можно иметь: 50 друзей ( но думаю, это и к лучшему ).
P.S. В следующей версии скрипта, планируется сделать отдельную страничку для вывода всех друзей с дополнительной информацией. ( Поиск друга по нику, отправление Личных сообщений, удаление друзей и многое другое )
Установка:
ПУ => Модуль Блог => Настройки модуля и делаем как на скринах:


Далее не выходя из модуля блог, идем в управление дизайном => Вид материалов, удаляем старый код и вставляем это:
Потом, во всех остальных шаблонов пропишите редирект.
Далее в модуль Пользователи => Персональная страница и в нужное место вставляем код:
Далее сохраните js-файл, поменять ссылку в no_ava и переделать блок под дизайн, думаю, труда особого не составит.
Особенности:
- Возможность скрытия ваших друзей.
- Очень удобная настройка шаблона вывода друга.
- Так же удобное изменение текста оповещений.
- Проверка на наличие пользователя у вас в друзьях при добавлении.
- Отправление подтверждения при добавлении друга.
- oncotextmenu для скрытия или удаления друзей.
Так же как всегда и везде, есть свои минусы.
- Нету капчи, при отправке оповещения для простых пользователей ( Так что защитится от флудеров, спамеров не получится ).
- Так же есть ограничение на количество друзей, всего можно иметь: 50 друзей ( но думаю, это и к лучшему ).
P.S. В следующей версии скрипта, планируется сделать отдельную страничку для вывода всех друзей с дополнительной информацией. ( Поиск друга по нику, отправление Личных сообщений, удаление друзей и многое другое )
Установка:
ПУ => Модуль Блог => Настройки модуля и делаем как на скринах:


Далее не выходя из модуля блог, идем в управление дизайном => Вид материалов, удаляем старый код и вставляем это:
Code
<div class="friend_$ID$" rel="$TITLE$"><span>$OTHER1$</span><span>$OTHER2$</span><span>$OTHER3$</span><span>$OTHER4$</span><span>$ID$</span></div>
Потом, во всех остальных шаблонов пропишите редирект.
Далее в модуль Пользователи => Персональная страница и в нужное место вставляем код:
Code
<style type="text/css">
/* стили oncontextmenu */
.ocmenu{display:none;position:absolute;list-style:none;border:1px solid #999;-moz-box-shadow:2px 2px 3px rgba(0,0,0,0.4);-webkit-box-shadow:2px 2px 3px rgba(0,0,0,0.4);box-shadow:2px 2px 3px rgba(0,0,0,0.4);padding:1px;margin:0;width:200px;background:#e8e8e8;}
.ocmenu li{color:#222;border:1px solid #e8e8e8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px 6px;}
.ocmenu li:hover{border-color:lightblue;cursor:default;}
/* стили блока "Друзья" */
.friends_block{width:180px;border:2px solid #ccc;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;backgorund:#f4f4f4;margin:10px;}
.friends_block_title{background:#e8e8e8;border-top:1px solid #ccc;border-bottom:1px solid #ccc;}
.friends_block_title > div{padding:4px 6px;text-align:left;}
</style>
<!-- блок "Друзья". Вставляеете, куда вам надо -->
<?if(!$_IS_OWN_PROFILE$)?><a href="javascript:$fm.add();">Добавить в друзья!</a><?endif?>
<div class="friends_block">
<div class="friends_block_title"><div><div style="float:right;"><b>$_BLOG_ENTRIES$</b></div>Друзья:<div style="clear:both;"></div></div></div>
<div id="friends" style="padding:3px 5px;">Загрузка...</div>
<?if($_IS_OWN_PROFILE$ && ($_BLOG_ENTRIES$>0))?>
<div class="friends_block_title"><div>Скрытые друзья:</div></div>
<div id="hidden_friends" style="padding:3px 5px;">Загрузка...</div>
<?endif?>
</div>
<!-- блок "Друзья" end -->
<script>
var $lang = {
sent: 'Приглашение в друзья было успешно отправлено!',
pm_notty: 'Пользователь [b]%user%[/b] добавил вас в друзья.\nЧтобы подтвердить, что вы его друг, перейдите по [url=%link%]этой ссылке[/url].',
no_add_ys: 'Вы не можете добавить себя в друзья.',
f_no_cls: 'Вы не скрыли ни одного друга.',
f_all_fr: '<?if($_IS_OWN_PROFILE$)?>Вы<?else?>Пользователь <b>$_USERNAME$</b><?endif?> скрыл<?if($_IS_OWN_PROFILE$)?>и<?endif?> всех своих друзей.',
no_fr_have: '<?if($_IS_OWN_PROFILE$)?>Вы<?else?>Пользователь <b>$_USERNAME$</b><?endif?> еще никого не добавлял<?if($_IS_OWN_PROFILE$)?>и<?endif?> в друзья.',
no_gender: 'Пол не указан.',
no_ava: 'http://hi7emka.ru/i/noava.png',
ay_is: 'Пользователь <b>$_USERNAME$</b> уже есть у Вас в друзьях.',
f_max: 'Вы достигли максимального количества друзей: <b>50</b>.',
hide_ok: 'Друг перенесен в список скрытых друзей.',
unhide_ok: 'Друг обратно перенесен из списка скрытых.',
cm_fr: 'Подтверждение дружбы',
c_sent: 'Оповещение о подтверждении дружбы успешно отправлено.',
cpm_notty: 'Пользователь [b]%user%[/b] подтвердил, что вы являетесь друзьями.',
r_hide: 'Вы действительно хотите скрыть этого друга?',
r_uhide: 'Вы действительно хотите убрать из списка скрытых этого друга?',
a_r_hide: 'Скрыть этого друга в списке друзей?',
f_del_ok: 'Друг успешно удален.',
f_del_nok: 'Возникла ошибка. Попробуйте снова.'
},
$config = {};
$config.template = {
/* шаблон списка друзей на перс. странице --- доступные теги: %fid% - уникальный id для каждого друга. Преобразуется в вид "friend_USERID_entryID" (для скрытых в "hfriend_USERID_entryID") (тег обязателен); %uname% - ник друга; %uid% - ID друга; %uavaurl% - ссылка на аватар друга; %ugr% - группа друга; %ugender% - пол друга. Используйте все теги по одному разу.*/
sflist: '<div id="%fid%" title="Группа: %ugr%. Пол: %ugender%" style="display:inline-block;margin:2px 3px;"><a href="/index/8-%uid%"><img src="%uavaurl%" style="width:50px;height:50px;cursor:pointer;"><br><center><b>%uname%</b></center></a></div>'
};
/* не трогать */
$config.u = {
id: '$USER_ID$',
name: '$USERNAME$',
_id: '$_USER_ID$',
_name: '$_USERNAME$',
_my: '$_IS_OWN_PROFILE$',
_ava: '<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5),'>')-3)?>',
_gr: '$_GROUP_NAME$',
_gdr: '$_GENDER_NAME$'
};
$.getScript('http://tt.hi7emka.ru/fmodule/friends.js');
</script>
/* стили oncontextmenu */
.ocmenu{display:none;position:absolute;list-style:none;border:1px solid #999;-moz-box-shadow:2px 2px 3px rgba(0,0,0,0.4);-webkit-box-shadow:2px 2px 3px rgba(0,0,0,0.4);box-shadow:2px 2px 3px rgba(0,0,0,0.4);padding:1px;margin:0;width:200px;background:#e8e8e8;}
.ocmenu li{color:#222;border:1px solid #e8e8e8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px 6px;}
.ocmenu li:hover{border-color:lightblue;cursor:default;}
/* стили блока "Друзья" */
.friends_block{width:180px;border:2px solid #ccc;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;backgorund:#f4f4f4;margin:10px;}
.friends_block_title{background:#e8e8e8;border-top:1px solid #ccc;border-bottom:1px solid #ccc;}
.friends_block_title > div{padding:4px 6px;text-align:left;}
</style>
<!-- блок "Друзья". Вставляеете, куда вам надо -->
<?if(!$_IS_OWN_PROFILE$)?><a href="javascript:$fm.add();">Добавить в друзья!</a><?endif?>
<div class="friends_block">
<div class="friends_block_title"><div><div style="float:right;"><b>$_BLOG_ENTRIES$</b></div>Друзья:<div style="clear:both;"></div></div></div>
<div id="friends" style="padding:3px 5px;">Загрузка...</div>
<?if($_IS_OWN_PROFILE$ && ($_BLOG_ENTRIES$>0))?>
<div class="friends_block_title"><div>Скрытые друзья:</div></div>
<div id="hidden_friends" style="padding:3px 5px;">Загрузка...</div>
<?endif?>
</div>
<!-- блок "Друзья" end -->
<script>
var $lang = {
sent: 'Приглашение в друзья было успешно отправлено!',
pm_notty: 'Пользователь [b]%user%[/b] добавил вас в друзья.\nЧтобы подтвердить, что вы его друг, перейдите по [url=%link%]этой ссылке[/url].',
no_add_ys: 'Вы не можете добавить себя в друзья.',
f_no_cls: 'Вы не скрыли ни одного друга.',
f_all_fr: '<?if($_IS_OWN_PROFILE$)?>Вы<?else?>Пользователь <b>$_USERNAME$</b><?endif?> скрыл<?if($_IS_OWN_PROFILE$)?>и<?endif?> всех своих друзей.',
no_fr_have: '<?if($_IS_OWN_PROFILE$)?>Вы<?else?>Пользователь <b>$_USERNAME$</b><?endif?> еще никого не добавлял<?if($_IS_OWN_PROFILE$)?>и<?endif?> в друзья.',
no_gender: 'Пол не указан.',
no_ava: 'http://hi7emka.ru/i/noava.png',
ay_is: 'Пользователь <b>$_USERNAME$</b> уже есть у Вас в друзьях.',
f_max: 'Вы достигли максимального количества друзей: <b>50</b>.',
hide_ok: 'Друг перенесен в список скрытых друзей.',
unhide_ok: 'Друг обратно перенесен из списка скрытых.',
cm_fr: 'Подтверждение дружбы',
c_sent: 'Оповещение о подтверждении дружбы успешно отправлено.',
cpm_notty: 'Пользователь [b]%user%[/b] подтвердил, что вы являетесь друзьями.',
r_hide: 'Вы действительно хотите скрыть этого друга?',
r_uhide: 'Вы действительно хотите убрать из списка скрытых этого друга?',
a_r_hide: 'Скрыть этого друга в списке друзей?',
f_del_ok: 'Друг успешно удален.',
f_del_nok: 'Возникла ошибка. Попробуйте снова.'
},
$config = {};
$config.template = {
/* шаблон списка друзей на перс. странице --- доступные теги: %fid% - уникальный id для каждого друга. Преобразуется в вид "friend_USERID_entryID" (для скрытых в "hfriend_USERID_entryID") (тег обязателен); %uname% - ник друга; %uid% - ID друга; %uavaurl% - ссылка на аватар друга; %ugr% - группа друга; %ugender% - пол друга. Используйте все теги по одному разу.*/
sflist: '<div id="%fid%" title="Группа: %ugr%. Пол: %ugender%" style="display:inline-block;margin:2px 3px;"><a href="/index/8-%uid%"><img src="%uavaurl%" style="width:50px;height:50px;cursor:pointer;"><br><center><b>%uname%</b></center></a></div>'
};
/* не трогать */
$config.u = {
id: '$USER_ID$',
name: '$USERNAME$',
_id: '$_USER_ID$',
_name: '$_USERNAME$',
_my: '$_IS_OWN_PROFILE$',
_ava: '<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5),'>')-3)?>',
_gr: '$_GROUP_NAME$',
_gdr: '$_GENDER_NAME$'
};
$.getScript('http://tt.hi7emka.ru/fmodule/friends.js');
</script>
Далее сохраните js-файл, поменять ссылку в no_ava и переделать блок под дизайн, думаю, труда особого не составит.
Источник: http://usite.su