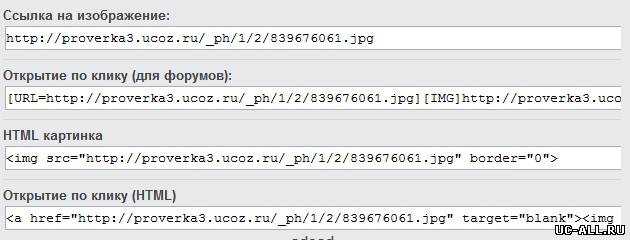
Скрипт - Ссылки на изображения + бонус для модуля Фотоальбомы uCoz. Действительно полезный и обычный скрипт. Многие хотят скопировать картинку, получить на нее ссылку ( штмл, для форумов и тд. ) вот этот скрипт вам поможет он выведет красивое окошко с ссылками на странице полной фотографии.
Установка:
Модуль Фотоальбомы => Страница с полной фотографией и комментариями, ищем вот эту строчку:
и сразу после этой строки ставим этот код:
[ Теперь скрываем категории. При добавлении фотки, строки с выбором категории не будет, так как категория выберется автоматически. ]
Идем снова в модуль Фотоальбомы => Страница добавления фотографий, далее после $BODY$ ставим этот код:
Установка:
Модуль Фотоальбомы => Страница с полной фотографией и комментариями, ищем вот эту строчку:
Code
<tr><td colspan="2" align="center">$PHOTO$</td></tr>
и сразу после этой строки ставим этот код:
Code
<b>Ссылка на изображение: <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style="">$PHOTO_URL$</textarea>
<hr>
Открытие по клику (для форумов): <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style="">[URL=$PHOTO_URL$][IMG]$PHOTO_URL$[/IMG][/URL]</textarea>
<hr>
HTML картинка <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style=""><img src="$PHOTO_URL$" border="0"></textarea>
<hr>
Открытие по клику (HTML) <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style=""><a href="$PHOTO_URL$" target="blank"><img src="$PHOTO_URL$" border="0" alt=""></a></textarea>
<hr>
Открытие по клику (для форумов): <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style="">[URL=$PHOTO_URL$][IMG]$PHOTO_URL$[/IMG][/URL]</textarea>
<hr>
HTML картинка <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style=""><img src="$PHOTO_URL$" border="0"></textarea>
<hr>
Открытие по клику (HTML) <textarea onclick="select(this)" name="dest_text" cols="120" rows="1" style=""><a href="$PHOTO_URL$" target="blank"><img src="$PHOTO_URL$" border="0" alt=""></a></textarea>
[ Теперь скрываем категории. При добавлении фотки, строки с выбором категории не будет, так как категория выберется автоматически. ]
Идем снова в модуль Фотоальбомы => Страница добавления фотографий, далее после $BODY$ ставим этот код:
Code
<script type="text/javascript">
$('#cus1').click();
</script>
<style type="text/css">
#phM2 {display: none}
</style>
$('#cus1').click();
</script>
<style type="text/css">
#phM2 {display: none}
</style>
Источник: Неизвестный