Установка:
ПУ => Управление дизайнов => Таблица стилей ( КСС ) и в самый низ добавляем стили меню:
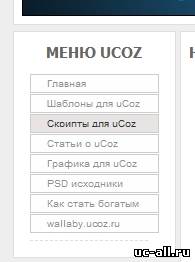
Далее вставляем само меню где хотим его видеть, ну я бы выбрал контейнер и в отдельном блоке бы сделал меню:
ПУ => Управление дизайнов => Таблица стилей ( КСС ) и в самый низ добавляем стили меню:
Code
/*-- Стиль меню wallaby.ucoz.ru --*/
.blockmenu {
height:16px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#fefefe;
border:1px solid #cccccc;
margin-bottom:1px;
text-align: left;
}
.blockmenu a:hover {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#e8e4e4;
border:1px solid #cccccc;
text-align: left;
margin-bottom:1px;
}
.blockmenu {
height:16px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#fefefe;
border:1px solid #cccccc;
margin-bottom:1px;
text-align: left;
}
.blockmenu a:hover {
color:#909090;
text-decoration:none;
padding-left:16px;
line-height:17px;
display:block;
font-weight:normal;
background:#e8e4e4;
border:1px solid #cccccc;
text-align: left;
margin-bottom:1px;
}
Далее вставляем само меню где хотим его видеть, ну я бы выбрал контейнер и в отдельном блоке бы сделал меню:
Code
<span class="blockmenu">
<a href="/" title="Главная страница">Главная</a>
<a href="/" title="Шаблоны для uCoz">Шаблоны для uCoz</a>
<a href="/">Скрипты для uCoz</a>
<a href="/" title="Статьи о uCoz">Статьи о uCoz</a>
<a href="/">Графика для uCoz</a>
<a href="/">PSD исходники</a>
<a href="/">Как стать богатым</a>
<a href="http://uc-all.ru">Uc-all.ru</a>
</span>
<a href="/" title="Главная страница">Главная</a>
<a href="/" title="Шаблоны для uCoz">Шаблоны для uCoz</a>
<a href="/">Скрипты для uCoz</a>
<a href="/" title="Статьи о uCoz">Статьи о uCoz</a>
<a href="/">Графика для uCoz</a>
<a href="/">PSD исходники</a>
<a href="/">Как стать богатым</a>
<a href="http://uc-all.ru">Uc-all.ru</a>
</span>
Источник: Неизвестный