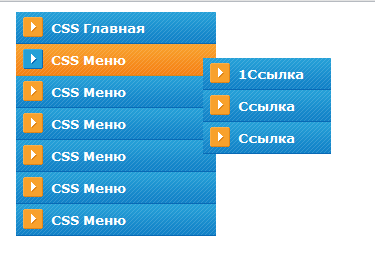
Как люди со вкусом так и дизайнеры знают, что на сайте в первую очередь должен быть красивый дизайн потому-что дизайн это лицо сайта и так же его части. Так вот это красивое вертикальное меню для uCoz, с выпадающими вкладками. Цветовая гамма светлая и выполнена в сине-оранжевых тонах, которые меняются при наведении на меню. Этот скрипт легкий и не содержит ни каких яваскриптов и jquery.
Как установить?
Заходим в панель управление, управление дизайном, Таблица стилей и в самый низ прописываем это:
Далее вставляем html код в нужное место где хотите видеть меню, обычно это блок в контейнере либо верхняя часть:
Как установить?
Заходим в панель управление, управление дизайном, Таблица стилей и в самый низ прописываем это:
Code
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 200px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #FFF;
display: block;
background: url(http://wallaby.ucoz.ru/demo/img/menu.gif);
padding: 8px 0 0 35px;
}
#menu li a:hover {
color: #FFF;
background: url(http://wallaby.ucoz.ru/demo/img/menu.gif) 0 -32px;
padding: 8px 0 0 35px;
}
#menu li span {
position: absolute;
left: 12em;
margin-top: -1.4em;
width: 10em;
display: none;
}
#menu li:hover span { display: block;}
#menu li span a { display: inline; }
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 200px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #FFF;
display: block;
background: url(http://wallaby.ucoz.ru/demo/img/menu.gif);
padding: 8px 0 0 35px;
}
#menu li a:hover {
color: #FFF;
background: url(http://wallaby.ucoz.ru/demo/img/menu.gif) 0 -32px;
padding: 8px 0 0 35px;
}
#menu li span {
position: absolute;
left: 12em;
margin-top: -1.4em;
width: 10em;
display: none;
}
#menu li:hover span { display: block;}
#menu li span a { display: inline; }
Далее вставляем html код в нужное место где хотите видеть меню, обычно это блок в контейнере либо верхняя часть:
Code
<div id="menu">
<ul>
<li><a href="http://wallaby.ucoz.ru">CSS Главная</a></li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">1Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">2Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">3Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">4Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">5Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">6Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
</ul>
</div>
<ul>
<li><a href="http://wallaby.ucoz.ru">CSS Главная</a></li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">1Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">2Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">3Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">4Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">5Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
<li><a href="#">CSS Меню</a>
<span>
<a href="#">6Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
</span>
</li>
</ul>
</div>
Источник: Неизвестно